こんにちは! メディア事業部のトギーです。
みなさん、Googleアナリティクスの設定や解析に時間を取られていませんか?
アナリティクスはサイトの運用に必須のツールですが、細かい分析を行おうとするとかなり手間がかかりますよね。管理画面から詳細な設定が必要だったり、Excelにデータをエクスポートして関数やマクロを組んだりもしなければなりません。それに、アナリティクスは一つひとつのページ遷移が重いため、操作にヤキモキしてしまうことも。
また、本当はデータや解析結果を全社員に共有したいのに、時間がかかってしまうので実現できていない、なんて方も少なくないのではないでしょうか。
しかし! アナリティクスと連携させるだけで数値を解析しやすく自動加工してくれるツールがあるんです。それは、シンメトリック社の提供する『Anatomy(アナトミー)』。しかもこれ、無料で使えるんです。
このツールでこれまでの面倒な作業とはサヨナラできるかも!? Anatomyの無料プランで可能になる9つの機能をご紹介します!
GoogleアナティリクスとAnatomyを連携させるだけで実現する9つのこと
▼目次
- ユーザーの行動をたった 1 画面で把握できる!
- 「これ、どんなページだっけ?」の確認の手間がなくなる!
- 更新したページを探しにいく時間がなくなる!
- グラフだけでなく、増減を%数で確認できる!
- 過去の画面キャプチャが簡単に手に入る!
- 重要なページの経過観察を忘れない!
- アナリティクスの数値共有が瞬時にできる!
- サイトの細かい品質管理までできる!
- 分析手法のアドバイスを毎日もらえる!
その1. ユーザーの行動をたった 1 画面で把握できる!
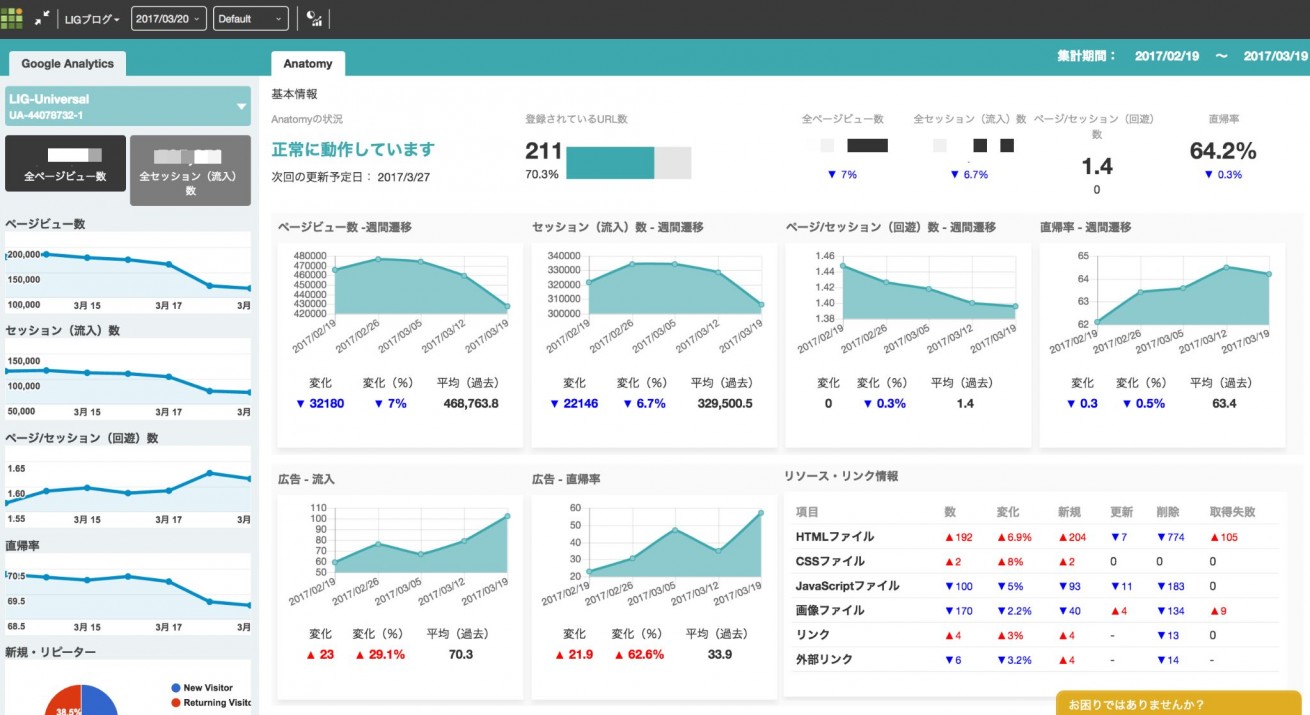
AnatomyはGoogleアナリティクスの数値を取得することで、サイトへのアクセスログはもちろん、リンク構造や各ページデザインなどを収集し、それらを 1 画面に表示してくれます。アナリティクスの膨大で煩雑なデータを、直感的に把握できるデザインが魅力です。

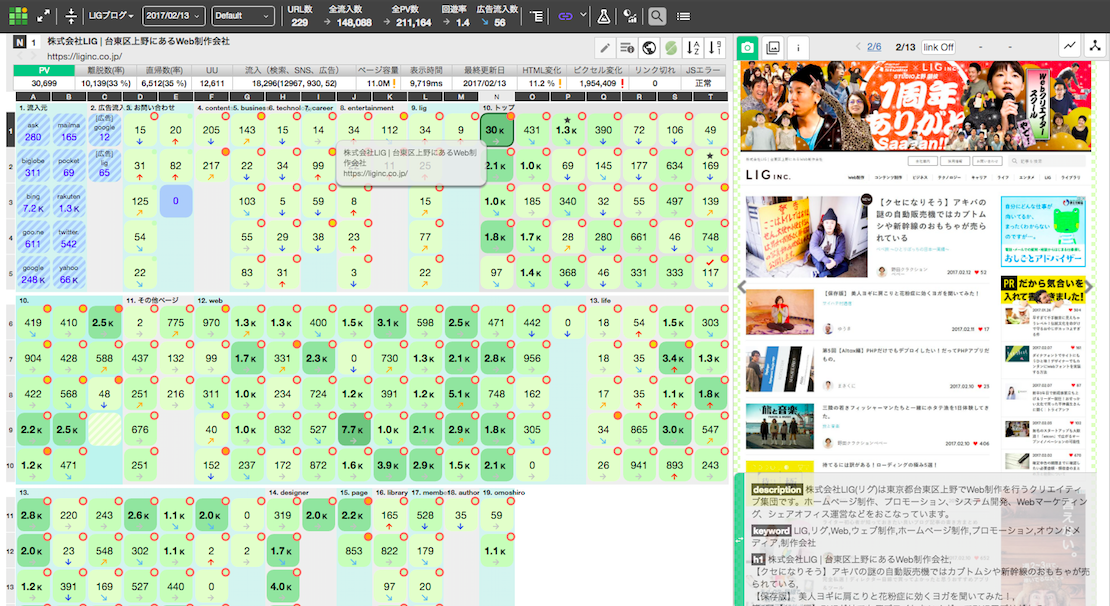
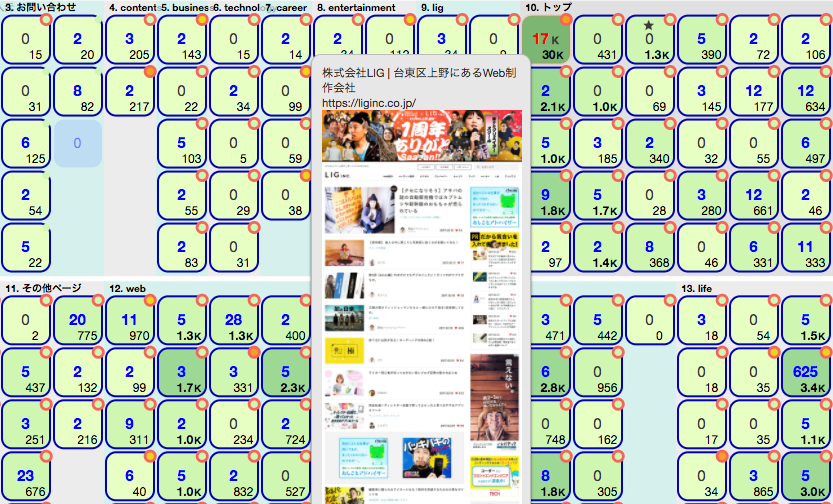
メイン画面はこちら。中央から左の四角いアイコン一つひとつがページを表しています。アイコンの中の数値は、そのページのPV数や離脱率、直帰率などを示します。画面右側には、選択中のアイコンのページキャプチャが表示される仕組みになっています。

上部にあるバーの選択を切り替えると、表示される数値が変化します。このアイコンに表示される指標は主に次の6つ。
-
- PV数
- 離脱数・離脱率
- 直帰数・直帰率
- UU数
- 流入数(検索、SNS、広告の各数値を個別に表示可能)
- ページ品質(ページ容量、表示時間、リンク切れの有無など)
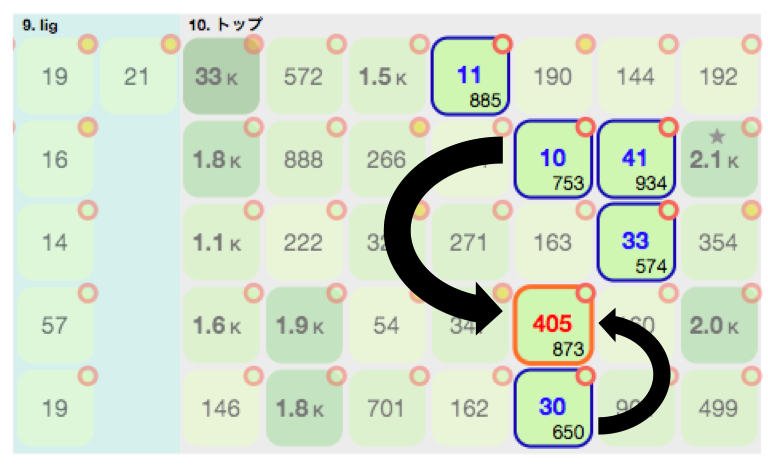
なにより使いやすいのが、ページをまたいだユーザーの行動経路がひと目でわかるところ。

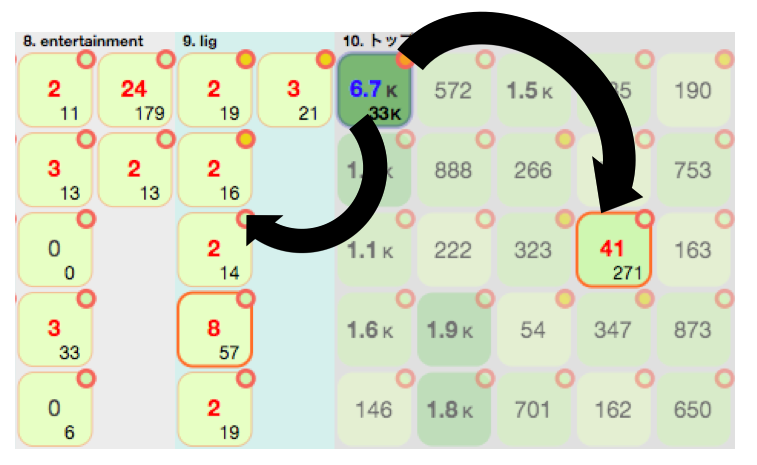
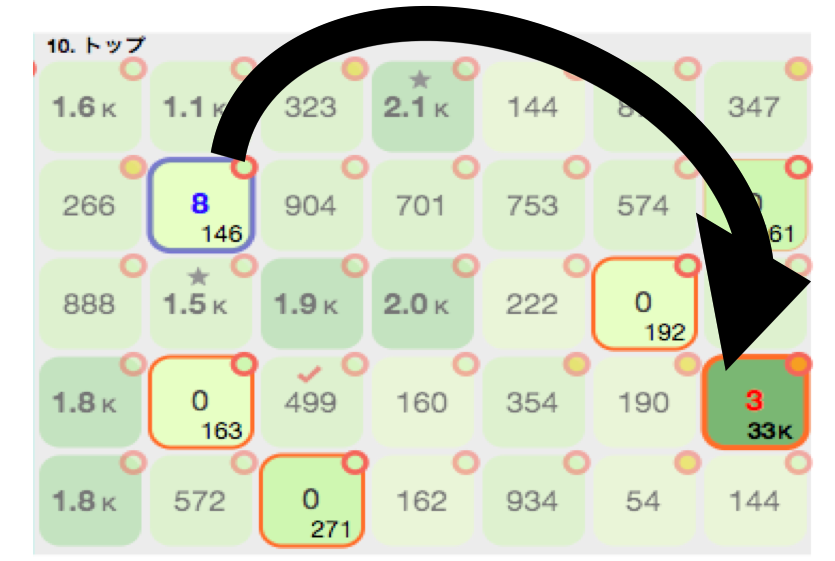
確認したいページを1回クリックすると、どのページにどれだけの流出があったかがわかります。青が流出元、オレンジが流出先を示しています。

もう一度 1 回クリックすると、そのページにどこからどれだけの流入があったかが表示されます。
アナリティクスであれば、1 ページずつ確認していかなければならないので面倒ですが、Anatomyならこの 1 画面だけで完結。感覚的にユーザーの動きを把握できるので便利ですね。
その2. 「これ、どんなページだっけ?」の確認の手間がなくなる!
アナリティクスで表示されるページ情報は、デフォルト設定だとURLのみ。「これ、どんなページだったっけ?」と思ったときは、一つひとつそのURL先に遷移したり、セカンダリディメンションでページタイトルなどを表示させる必要がありました。
しかしAnatomyならその作業が一切不要!

アイコンにマウスオーバーするだけで、各ページのキャプチャが表示される仕組みになっています。
ページ一つひとつを読み込むのでなく、あらかじめ記録されているキャプチャが表示されます。すなわち、表示の待ち時間はゼロ!

さらに、グループ全体を選択すれば、画面右側にグループ内すべてのキャプチャが一覧で見られます。気になるページをマウスオーバーすれば、どのアイコンと対応しているかも教えてくれます。
これなら解析作業がサクサク進みそうですね!
その3. 更新したページを探しにいく時間がなくなる!
サイト運営をしていると、新設したページや更新したページの情報をトラッキングする必要がありますが、アナリティクスでそういったページをトラッキングするには一つひとつページを検索しにいかなければならないですよね。
でも、この作業もAnatomyには必要ありません。

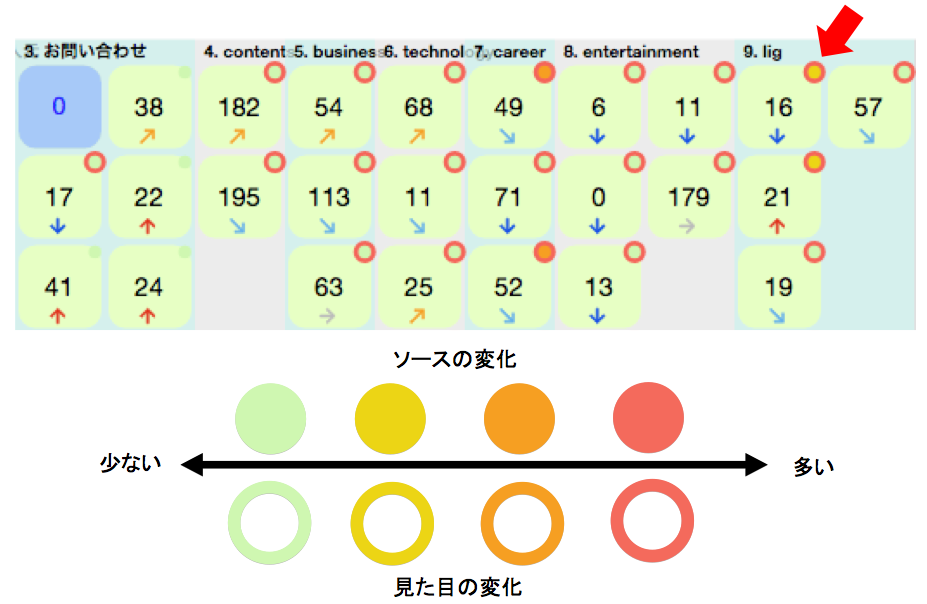
前回のサイト情報と照らし合わせ、ソースの変化や見た目の変化をマークの色で知らせてくれます。赤ければ赤いほど更新が多いことを示し、黄緑であればほとんど更新がなかったことを示します。また、新しく追加したページは緑色のマークが付きます。

さらに、前回から更新された部分を視覚的に確認できる機能も装備。キャプチャで文字の一つひとつまで細かく比較し、変化があった部分を赤く表示してくれます。
これなら日々の検証作業でチェックするべきページが一目瞭然! 助かりますね。
その4. グラフだけでなく、増減を%数で確認できる!
アナリティクスで数値の変化を確認する場合、主にグラフから読み取るデザインになっています。そのため、具体的な増減を数値で把握したい場合には、一つひとつ計算する必要がありました。
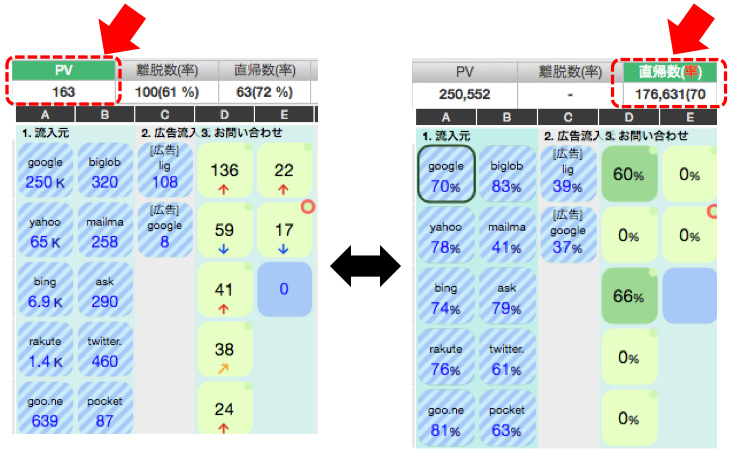
しかしAnatomyは、簡易的なグラフに加えて具体的数値までデフォルトで表示してくれる仕組みになっています。

表示されるのはメイン画面右に表示されるサブ画面。前回のデータとどのくらいの増減があったかがパーセンテージで表示される仕組みになっています。選択するアイコンを変えるだけで各ページの数値をさくさくと表示してくれるので、ストレスなく確認できますね。
自動的に表示されるのは下記の通り。
-
- PV数
- 流入数(検索・SNS・広告)
- UU数
- 離脱数・離脱率
- 直帰数・直帰率
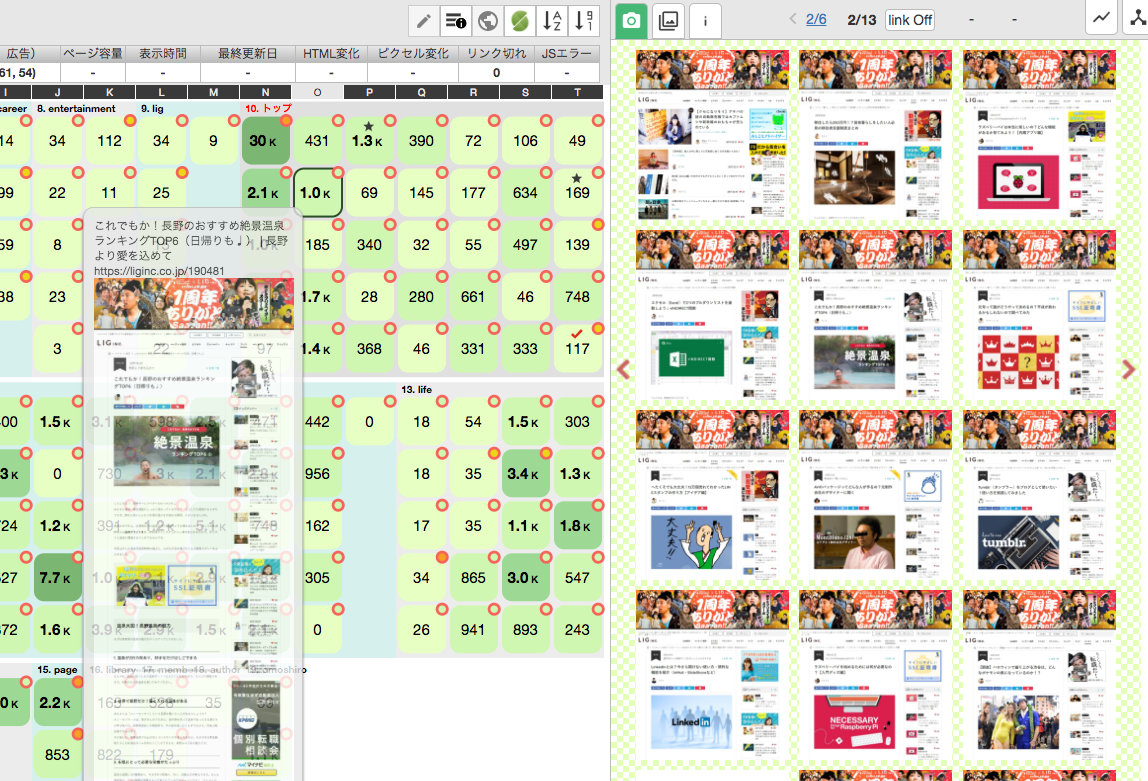
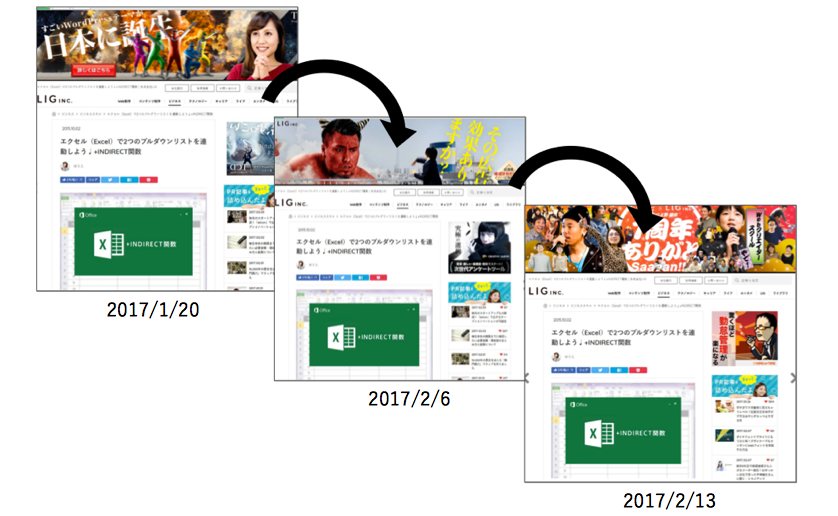
その5. 過去の画面キャプチャが簡単に手に入る!
Googleアナリティクスでは、過去のログデータはわかっても、当時の画面デザインを把握することはできません。しかし、Anatomyには過去の画面キャプチャのデータが蓄積されています。

過去のデータを調べていると、「あれ、当時のデザインや内容ってどんなものだっけ?」と気になることがありますよね。そんなとき、すぐに過去と現在のデザインの比較ができるので便利です。
また、この画面キャプチャはドラッグ&ドップするだけでデスクトップに保存完了。過去キャプチャが簡単に手に入れば、資料作成時などに役立つこと間違いなしですね。
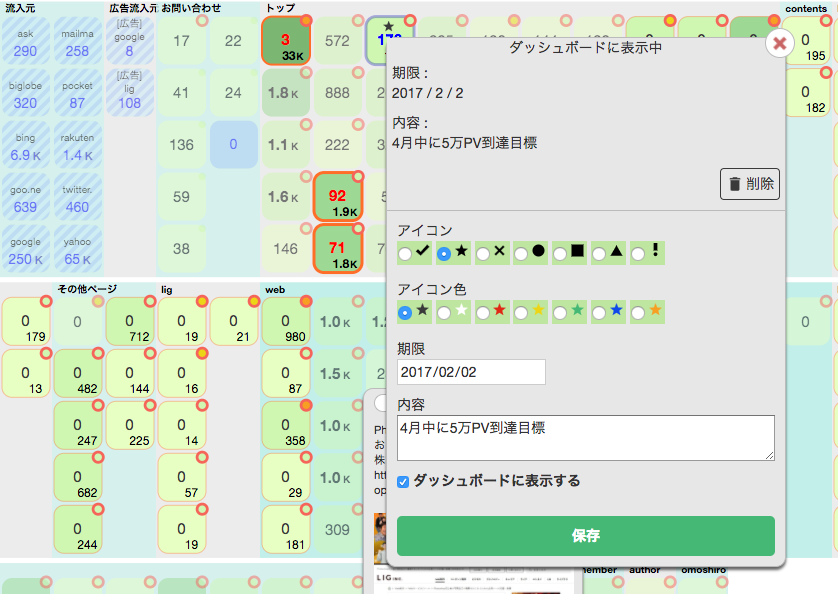
その6. 重要なページの経過観察を忘れない!
Anatomyでは、ページごとに任意のアイコンやメモ、タスクなどを設定することが可能です。

方法は簡単。ページを選択してポップアップに書き込むだけ。これを活用することで、社内全体でサイトの更新情報や留意点、タスクなどを共有することが可能です。

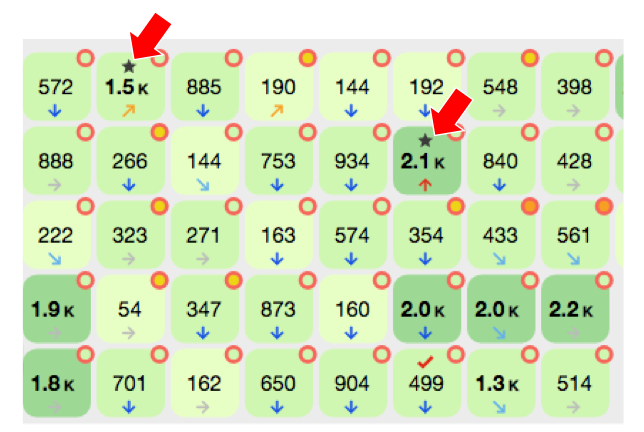
任意のアイコンを設置すれば、一覧画面からでもすぐに重要なページを見つけ出すこともできます。

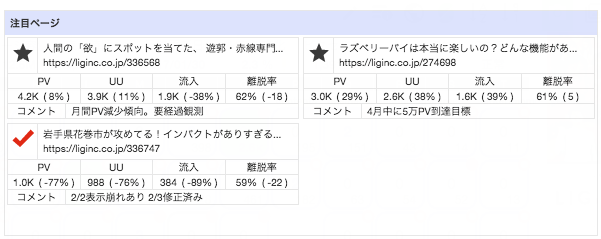
メモを付けたページは、ダッシュボードに一覧になって表示されます。これなら重要なページのトラッキングを忘れずにすみますね。
その7. アナリティクスの数値共有が瞬時にできる!
アナリティクスの解析結果を社内全体に共有するのは一筋縄ではいきません。アナリティクスに慣れていない人は画面をみてもすぐには理解できないし、共有のための資料を作るのにも時間と手間がかかります。
こんなときに使えるのがAnatomy。ダッシュボード機能を活用することでマーケターでなくても簡単にサイト状況を把握できます。

ダッシュボードには基本的なアクセスデータに加え、注目すべきページの状況、さらにSEOやリンクに関する情報など、サイト運営に不可欠な情報が表示されます。自動でグラフ化もされていて見やすいのもポイント。ダッシュボード 1 枚で社内共有できるので、時間も手間も節約できますね。
しかもAnatomyは定額制でユーザー登録数に上限なし。メディア運用に関わる全社員がアクセスできるのも魅力の一つです。
その8. サイトの細かい品質管理までできる!
続いては、アナリティクスにはないAnatomyならではの機能について。

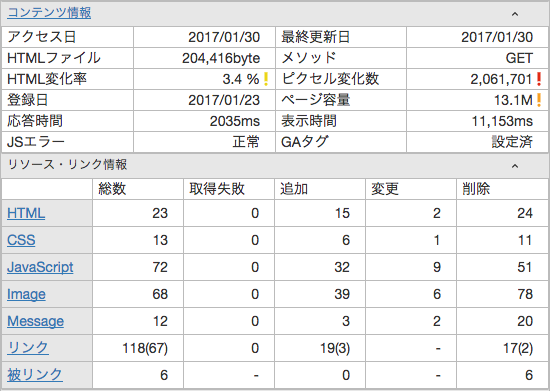
Anatomyは各ページのリソースレベルまでを記録。そのため、Anatomy上でHTMLやCSSなどをソースを表示してくれるし、さらにはソースに関連した問題も検出して知らせてくれます。検出してくれる具体的なエラーは次のようなもの。
-
- リンク切れ
- リソース切れ
- レスポンスタイムの遅延
- JavaScriptエラー

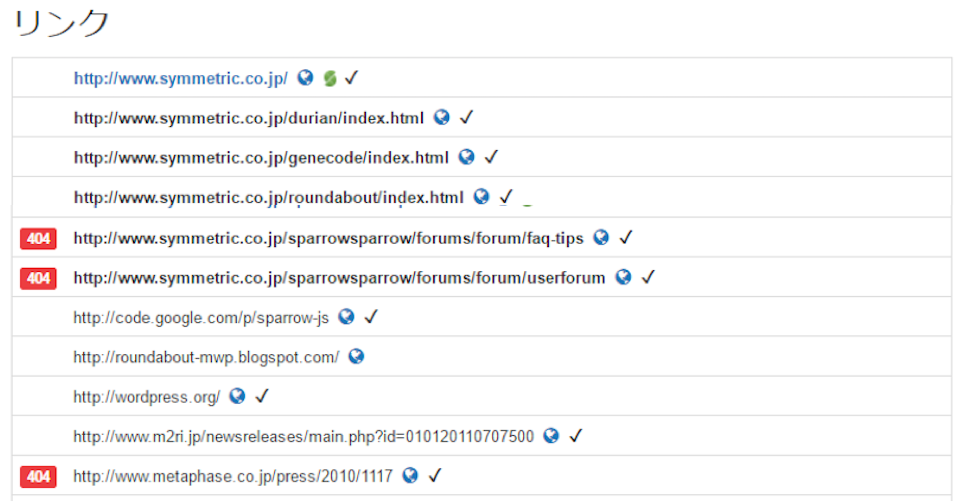
どのURLがリンク切れしているかは、一覧表で簡単に確認が可能。本来ならエンジニアでないと気が付かない事象に、エンジニア以外のメンバーでも気付くことができる仕様です。サイトに問題が起きたときにスピーディーに対処でき、サイトのすみずみまで細かい配慮ができるようになりますね。
その9. 分析手法のアドバイスを毎日もらえる!
アナリティクスであれなんであれ、ツールを用いた解析をマスターするには時間がかかるもの。どこから手をつけるべきか、迷ってしまう方も少なくないのではないでしょうか。
そんなときに役に立つのは、Anatomy独自の「アドバイザー機能」。1 日 1 通、分析のアドバイスをメールで受け取れます。

さらに、解析画面にログインすれば、具体的な操作方法のデモンストレーションも見ることができます。

どのボタンをどういった順番で押していけばいいのか、手取り足取り教えてくれます。ツール操作にいち早く慣れる必要がある人は、ぜひ活用していきたい機能ですね。
おまけ: LIGブログの解析をしてみた
続いて実際にAnatomyを使ってLIGブログの解析をしてみます。今回の課題は、ブログ回遊率を高めること。
トップページの記事に着目して、回遊率の良い記事と悪い記事を見極めます。

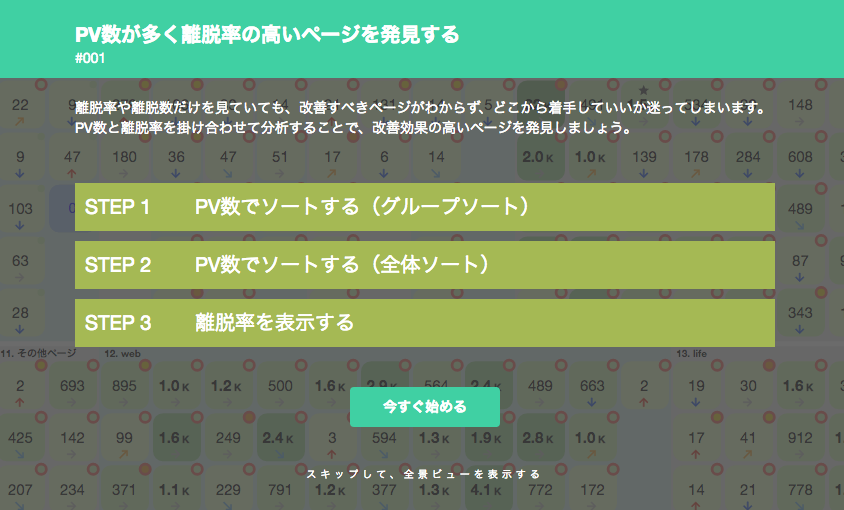
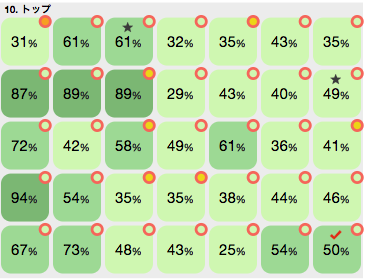
まず、アイコンの数値表示を離脱率に設定しました。各ページの離脱率を一覧で確認できます。

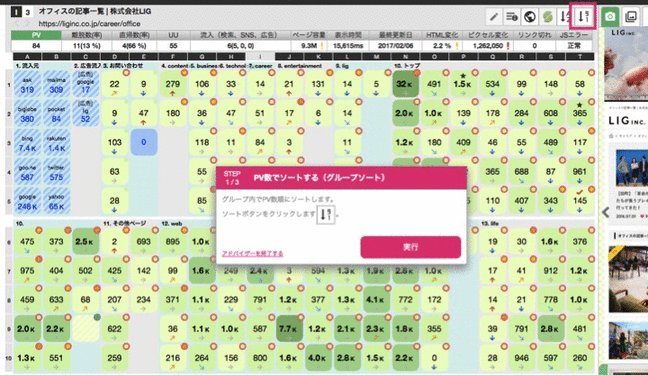
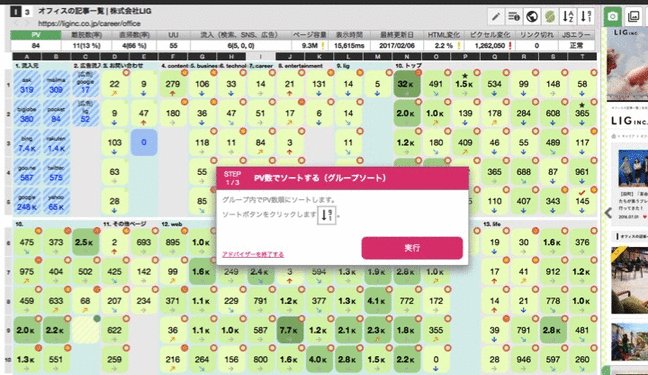
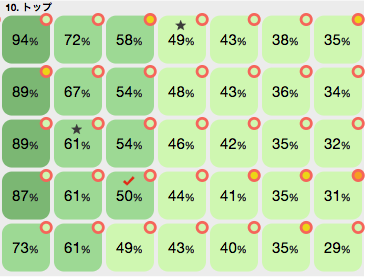
離脱率の高いものから低いものへ、アイコンの順番をソートします。

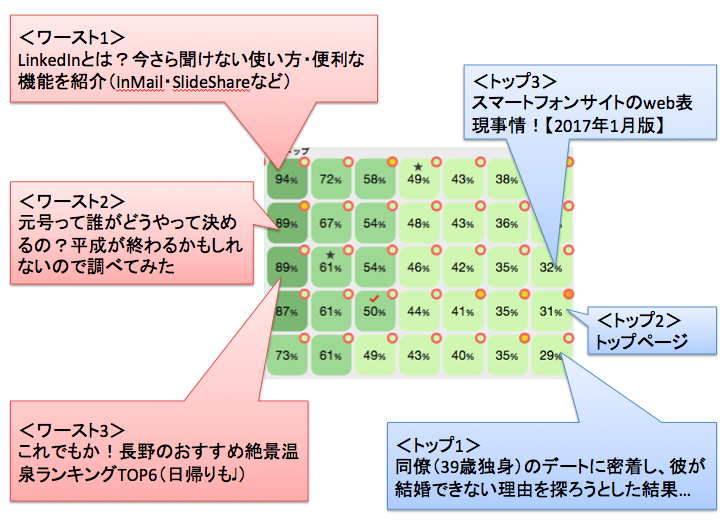
離脱率ワースト 3 とトップ 3 のページタイトルを見比べてみると、強いキーワードで流入したであろうページの離脱率が高いことがわかります。ユーザーに明確な課題があり、それを解決するために訪れたと思われます。
一方で、離脱率が低いものは特定のキーワード検索で流入したのでなく、たまたま興味をもって(あるいは時間があったから)訪れるような、読み物として楽しめるタイプのページでした。それぞれページの特徴があるので、一律に回遊率を高めるのは難しそうです。
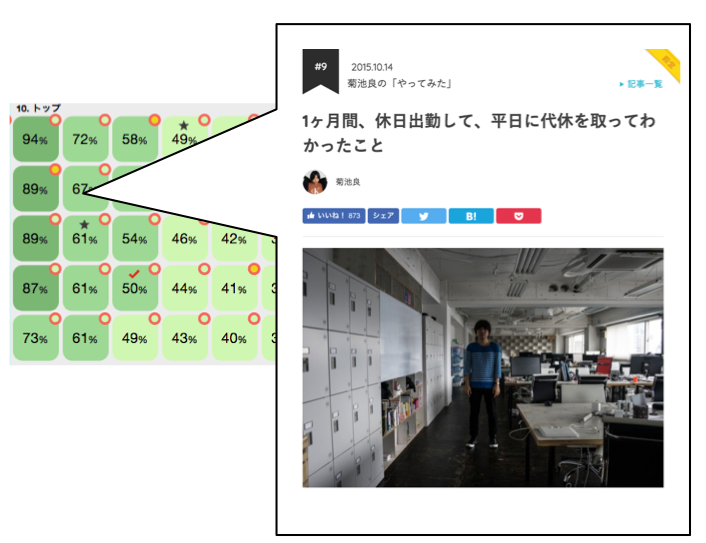
ただし、ここで気になるページを発見しました。

ページのタイトルは「1 ヶ月間、休日出勤して、平日に代休を取ってわかったこと」。読み物として楽しまれるタイプのページなので、もう少し離脱率を下げられそうです。

このページからはトップページに多少の流出があるだけで、リンクが付いている他のページにはまったく遷移していないことがわかります。
そこでページの中身よくよく確認してみたところ、ページ末尾のレコメンド機能に問題があることがわかりました。

「関連記事」だというのに、まったく関連が感じられません。そりゃ離脱しますね。表示する記事を関連した記事に変更するだけで、回遊率UPを見込めそうです。
Anatomyはログの一覧性が高く、数値の悪いページや問題がありそうなページを簡単に見つけることができました。アナリティクスだけで解析を進めるよりも、時間の節約ができそうです!
アナリティクスの数値を面倒な設定なしで把握・分析・共有できる『Anatomy』

シンメトリック社が提供する『Anatomy』は、Googleアナリティクスと連携するだけで、大量のログデータとともにリンク構造、サイトのソースなどを取得し自動加工したのち、1 画面で表示してくれる解析支援ツールです。
マーケターはもちろん、エンジニアやデザイナーなどサイトに関わるあらゆるメンバーが、サイト状況を正しく把握できるデザインとなっており、社内共有がスムーズになります。またサイト品質にかかわる情報も表示されるため、問題への対処や品質向上をスピーディーに行えるように。
実際にどんなふうに動くか確認したい方は、公式サイトから見られる「オンラインデモ」でお試しください。
なんとAnatomyには、ほぼ全機能が使えちゃう無料プランがあるんです。これまでアナリティクス解析に時間や手間がかかっていた方、まずは一度使ってみませんか?