Ho già pubblicato un post sul Menù Chrome che attualmente è visibile in questo blog. Il menù è stato realizzato utilizzando degli script di Dynamic Drive e può essere personalizzato nei colori attraverso la scelta tra quattro opzioni diverse e caricando le rispettive immagini che ne determinano l'aspetto. Si può fare riferimento a un altro articolo che ho pubblicato come tutorial sulla configurazione del menù Chrome.
Nel codice che ho postato e nella demo, il colore prescelto era stato il verde ma ho avuto molte richieste per un menù che sia in tutto e per tutto uguale a quello di questo blog
con una serie di sette voci principali e varie voci secondarie per ciascuna di esse. E' superfluo dire che si può avere un menù con un numero indefinito di voci principali e secondarie, basta mantenere la stessa sintassi per creare ciascuna di esse o eliminare quelle in soprannumero.
Nel caso in cui questo menù avesse un certo successo, si potrebbe porre il problema del superamento della larghezza di banda. Ho quindi pensato di caricare il file javascript su Google Code, segnatamente su Google Code Project Hosting che offre 2GB di spazio gratuito per caricare file open source. Non ho trovato un riferimento alla larghezza di banda che quindi presumo sia illimitata. Credo che sfrutterò l'account che mi sono creato, Idee per Computer ed Internet Script, per caricare alcuni file di widget o menù che andrò a presentare nel futuro. E' probabile che vi sposti anche quelli di altri hosting nel caso ci fossero dei malfunzionamenti.
In questo servizio di Google non mi risulta sia possibile caricare i file CSS che ho allora hostato sul sempre affidabile Google Sites attraverso l'opzione Schedario. Terminato questo lungo preambolo ecco il codice da incollare immediatamente sopra alla riga </head> in Design > Modifica HTML
<!-- Inizio Menu Chrome -->
<link href='https://sites.google.com/site/ideepercomputeredinternet/script-1/red-chrome.css' rel='stylesheet' type='text/css'/>
<script src='http://idee-per-computer-ed-internet-script.googlecode.com/files/red-chrome.js' type='text/javascript'>
</script>
<noscript><a href='http://goo.gl/uOfIK' target='_blank'><span style='font-size: x-small;'>Menu Orizzontale</span></a></noscript>
<!-- Fine Menu Chrome -->
Adesso andate nella parte bassa del modello e, subito sopra al tag </body>, incollate il seguente codice
<script type='text/javascript'>
cssdropdown.startchrome("chromemenu")
</script>
Salvate il modello e passare alla configurazione del menù. Ricordo comunque che prima di ogni modifica all'HTML del template è buona norma "Salvare il modello completo" per un eventuale backup. Per agevolare il compito ho pubblicato su Google Documenti il codice del menù che uso in questo momento
Non vi resta che sostituire i nomi delle voci e gli URL di questo blog con quelli vostri. Come detto si possono aggiungere anche altre sezioni. Basta inserire nel primo blocco di codice, una riga come questa
<li><a href="#" rel="dropmenu8">Nome Sezione</a></li>
E' necessario inserire anche il numero della sezione per poi creare le voci secondarie relative
<!--8rd drop down menu -->
<div id="dropmenu8" style="width: 140px;" class="dropmenudiv">
<a href="URL_articolo1">Voce secondaria 1</a>
<a href="URL_articolo2">Voce secondaria 2</a>
</div>
Alcune precisazioni:
- Al posto del cancelletto (#) può essere inserito un URL se si vuole collegare la voce principale a una data pagina come nel caso della Home
- Bisogna ricordarsi di creare corrispondenza tra il numero della voce principale (dropmenu8) e quello dell'id delle voci secondarie che devono visualizzarsi al di sotto di essa
- Si può personalizzare la larghezza di una data voce principale agendo su width e modificando il numero di pixel
- In alcune voci ho inserito l'attributo target="_blank" per aprirle in un'altra scheda. E' una opzione utile se si linkano pagine esterne anche se pare sia deprecata dal W3C.
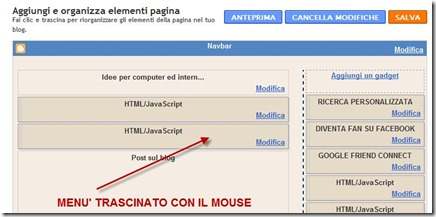
Dopo aver creato il menù in un file di testo, si va su Design > Aggiungi un gadget > HTML/Javascript e si incolla in Sezioni del sito senza inserire il titolo. Dopo averlo salvato si posiziona mediante trascinamento con il mouse nella posizione desiderata.
Si clicca su Salva e si visualizza il blog per controllare che la modifica sia andata a buon fine. Mi risulta per alcuni dei modelli più attuali questo menù abbia delle difficoltà a funzionare. Quindi se siete sicuri di aver seguito alla lettera il procedimento di installazione e il menù non si visualizza correttamente, significa che c'è una incompatibilità con il vostro template. Prima di provare il funzionamento è comunque opportuno disinstallare altri menù che potrebbero essere presenti nel vostro blog.




Scusa se scrivo un off topic. Volevo inserire nel blog questo menu verticale. Copio il codice del punto 1 e l'ho incollo subito prima del tag "/head". Mi da errore sul carattere "&" presente nel commento. Cancello il commento, però mi esce l'errore su "ar.length" presente nel ciclo for.
RispondiEliminaQuesto commento è stato eliminato dall'autore.
Elimina@Maxso
RispondiEliminaNon so che dirti. Sai benissimo da te che con Blogger non c'è mai niente di scontato...
Mi sembra comunque di aver presentato un menù simile
http://www.ideepercomputeredinternet.com/2009/07/come-creare-un-menu-espandibile-da.html
Ciao
P.S. Ti prego di non lasciare link attivi anche se si tratta di siti sicuri come è Dynamic Drive.
Ciao,esiste qualcosa che evidenzi il carattere delle etichette?nn voglio mettere sul blog nessun tipo di menù,però vorrei evidenziare le varie voci della rubrica,ricette,progetti....esiste qualcosa?
RispondiEliminaciao,grazie
@Petra
RispondiEliminaTemo di non aver capito cosa ti serva esattamente.
Esiste il widget per le etichette in cui queste sono differenziate per grandezza a seconda del loro numero.
Quando parli di rubrica a cosa ti riferisci?
ciao Ernesto
RispondiEliminaun caloroso augurio di buon anno,semplice di poche parole,ma sentito!
un forte abbraccio
Lella
@Lella
RispondiEliminaContraccambio gli auguri in modo altrettanto caloroso
Se puoi venire un'attimo nel mio blog www.blognotesalento.blogspot.com puoi vedere che nella parte sinistra dei post c'è tutto l'elenco delle etichette suddiviso per :rubrica,ricette,eventi,spiagge meravigliose,progetti....sono queste voci che vorrei evidenziare,il gadget con le etichette sparse l'ho già inserito.spero di essere stata chiara....
RispondiElimina@Petra
RispondiEliminaHai raggruppato le etichette secondo vari argomenti. Su wordpress esistono le categorie e le categorie madre per distinguere le etichette in diversi livelli. Non mi viene in mente niente per Blogger se non l'usare delle pagine statiche ma vedo che è una cosa che hai già fatto.
Grazie,cosa ne pensi,in generale,del mio blog?Sto andando verso la direzione giusta?Nn ti preoccupare se pensi che qualcosa nn vada bene nn mi offendo....accetto i tuoi consigli...come sempre..
RispondiEliminaTanti auguri di buone Feste anche da parte mia...per fortuna stanno per finire...un'altra settimana di mangiamangia e poi brodino per un mese.....
@Petra
RispondiEliminaStai andando bene, lo dico sul serio
Ciao Ernesto,
RispondiEliminaho seguito alla lettera quanto da te descritto. Tutto Ok, tranne che quando clicco sul menu a tendina caricato sulla mia pagina sotto il titolo del blogger mi appare l'elenco molto più in basso.
Inoltre il menu è spostato a sx rispetto alla pagina ( se vuoi dare un'occhiata : http://velaac.blogspot.com/ ).
Come fare per risolvere il problema del distacco menu e per centrarlo nella pagina ?
Grazie anticipatamente.
@Marrosso3
RispondiEliminaDa quanto vedo hai postato il mio menù per provare il funzionamento. Hai fatto bene, dovrebbe essere quella la procedura per evitare perdite di tempo.
Purtroppo nel tuo caso ci sono delle incompatibilità con il modello che provocano quei problemi. Non credo sia possibile risolverli. Ti conviene optare per un altro menù. Tra l'altro, ora che ci penso, lo hai inserito in presenza di un altro menù che era già implementato nel modello. In questi casi l'incompatibilità è praticamente certa. Mi spiace. Ciao
ho inserito questo menù,ma non si apre correttamente...la tendina viene visualizzata quasi sopra i post...vuol dire che nn è compatibile?
RispondiElimina@Petra
RispondiEliminaFunziona solo con i modelli più vecchi e non con tutti
se va bene il modello non va bene il menù, se va bene il menù non va bene il modello... è il solito cane che si morde la coda! + possibile recuperare i modelli più vecchi? oppure è stato recentemente postato da qualche parte un procedimento per la realizzazione di un menù a tendina compatibile con i modelli recenti di Blogger? Complimenti per il sito Ernesto e grazie per i consigli
RispondiElimina@robot grafica ...
RispondiEliminaSi può tentare di installare i menù anche nei template più recenti del Designer Modelli usando questa procedura
http://www.ideepercomputeredinternet.com/2011/04/come-installare-i-menu-anche-nei.html
che però non sempre funziona.
Ma non è possibile cambiare il colore del menù? No, perchè francamente il rosa non è molto azzeccato col mio sito... :)
RispondiElimina@Nintendo
RispondiEliminaCi sono a disposizione quattro colori. Non si cambia il codice esadecimale del colore ma l'immagine di sfondo. Puoi leggere qui sotto
http://www.ideepercomputeredinternet.com/2009/10/come-creare-chrome-drop-down-menu-un.html
Se sei bravo nella grafica puoi modificare i colori delle immagini a piacere prima di caricarle.
Ciao Ernesto, mi puoi dare un occhiatina veloce al mio sito e mi consiglieresti un altro menu adatto o se secondo te quello è il migliore?
RispondiEliminase ci fosse un alternativa, consigliamela perchè ho voglia di rinnovamento! :)
grazie e buona giornata!
@Corvo Michele
RispondiEliminaNon chiedermi queste cose perché in ambito estetico sono proprio a zero e poi con Blogger più che scegliere si può solo accettare quello che si riesce a installare dopo tutti i vari tentativi infruttuosi :D
Provato,sia col tuo che con uno che avevo personalizzato. Si visualizzano solo le voci principali, mentre le sottovoci non si visualizzano. Probabilmente, mi sembra di aver capito, che è un problema di template...ma volendo modificare l'html del mio che ne avrebbe già uno impostato dove vado?
RispondiElimina@Federica
RispondiEliminaSe non si aprono le voci c'è poco da fare. In effetti questo menù non funziona con nessuno dei nuovi modelli di Blogger. Se scegli un modello personalizzato deve essere tale da non avere bisogno di molte modifiche altrimenti meglio desistere.
Immaginavo...il menu di default, si autoconfigura all'aggiunta di una nuova pagina statica...ma la voce sottomenù? Come si configura? Hai qualche suggerimento?
RispondiElimina@Federica
RispondiEliminaNon è possibile aggiungere sottomenù a quello dele pagine statiche di Blogger ;(
ciao! per la modifica dei colori e del testo, dove caspita lo devo caricare il codice CSS modificato? per modificare il font, basta sostituire il nome? da dove lo prende poi? scusa l'ignoranza -.- grazie mille!! :-)
RispondiElimina@ Nailpolishdrops
RispondiEliminaScusa la sincerità ma mi sembri uno che frequenta ancora le medie e che si vuole cimentare in un problema di livello universitario.
Con questi presupposti per me è anche difficile risponderti. Cercherò di farlo comunque.
Se vuoi mettere un font uguale a quelli che hai nel tuo modello devi prima conoscere quale sia. Non è però obbligatorio, si può lasciare quello che c'è. Se desideri conoscere il nome dei font del tuo blog vai su Modello < Modifica HTML e cerca la riga
font-family: ...
ci dovrebbe essere il nome della famiglia di caratteri. Dopo che hai modificato il CSS lo puoi caricare su Google Sites
http://www.ideepercomputeredinternet.com/2009/11/google-sites-aggiunge-nuovi-modelli-per.html
secondo la modalità Schedario
http://www.ideepercomputeredinternet.com/2010/05/come-caricare-file-javascript-e-css-su.html
oppure su DropBox
http://www.ideepercomputeredinternet.com/2010/11/dropbox-per-condividere-file-con-piu.html
ho appena finito di installare il menù sul mio blog, è stupendo, mi è di aiuto visto che iniziavo ad avere troppe etichette sulla sidebar, solo una cosa, se dai un'occhiata al blog:http://catrina-cucinalight.blogspot.com/
RispondiEliminami piacerebbe spostare il menù subito sotto la testata, dove c'è la striscia rosa, se vado in html , c'è il settore aggiungi menù , ho provato ad incollare tutto il codice ma mi da errore. come posso fare?grazie sempre per il tuo prezioso aiuto
@caterina pili
RispondiEliminaTemo di non aver capito bene. Un elemento pagina si può spostare più in alto. Se non ti si incolla subito sotto l'intestazione prova a sbloccare il widget in questo modo
http://www.ideepercomputeredinternet.com/2011/01/come-visualizzare-aggiungi-un-gadget-in.html
scusa mi sono spiegata male, non ho problema per inserire un widget nella parte superiore ,il problema è che non riesco ad installarlo un po più sopra dove c'era la barra menù del mio template, la si riconosce perchè è rosa forte , si trova alla fine della testata con i fiori, spero di essermi spiegata bene, grazie!
RispondiEliminaho risolto l'ho messo in cima come nel tuo blog , che dici può andare?
RispondiElimina@Caterina Pili
RispondiEliminaCerto che può andare. Poi interferisce di meno con i contenuti del blog. Per il menù nativo del tuo modello che hai tolto è chiaro che si tratta di un altro paio di maniche.
Uno esperto potrebbe provare a togliere la riga rimasta usando firebug ma se non lo sei non te lo consiglio
http://www.ideepercomputeredinternet.com/2011/05/firebug-e-una-estensione-di-firefox-per.html
ciao ho realizzato il menù a tendina ma non riesco a cambiare il colore...inoltre volevo sapere ad es . ho messo una voce del menù che si chiama chi sono....ma per fare il collegamento devo per forza fare un post?
RispondiElimina@archipasticcio
RispondiEliminaCon questo menù ci sono a disposizione 4 immagini di sfondo e si può scegliere solo tra una di queste (è scritto anche nel post). Puoi fare il collegamento con tutte le pagine che vuoi anche esterne al blog (per esempio il canale di Youtube o l'account Twitter), l'importante è che l'indirizzo esista.
sono piuttosto scarsa in informatica,ma brava in cucina,per cui ho appena creato un blog con barra orizzontale e menù a tendina,ma mi fa visualizzare solo una delle4 voci che dovrebbero uscire al passaggio del mouse,perchè?e come faccio ad inserire le ricette raggruppandole lì nel menù?ho pubblicato solo una ricetta per ora per provare,ma non mi fa alcuna distinzione tra home,ricette e quant'altro!datemi dei consigli!
RispondiEliminaGRAZIE
@facilecucina
EliminaVisto che sei agli inizi (come blogger) mi permetto di darti dei consigli generici
1)Devi essere precisa: quale è l'URL del tuo blog? dove hai preso il menù? Incolla l'URL della pagina, spero di questo blog, da cui lo hai preso altrimenti si discute sull'ipotetico o addirittura sul nulla
2)Devi cercare di approfondire meglio il glossario informatico perché in caso contratio non si capisce bene cosa intendi. Ogni pagina del blog, sia essa la home, una pagina statica, una pagina di etichetta o un commento ha un suo indirizzo che si indica con l'acronimo URL, Permalink nel caso di un post. Questo vuol dire che se hai pubblicato un post, questo avrà un URL, se nel post hai inserito 3 etichette ci saranno anche i tre URL relativi, ecc
Ciascun URL lo puoi inserire in qualsiasi menù a tuo piacimento.
per fare alargare menù Chrome ala stesa dimensione di blog cosa devo modificare in css
RispondiElimina@colorbis...
EliminaDevi scaricare il file CSS e poi modificare questo codice che sta all'inizio
.chromestyle{
width: 99%;
font-weight: bold;
}
al posto di 99% metti una diversa percentuale
grazie mille mi sei stato molto utile
RispondiEliminaCiao! ho un problema con il menù espandibile del mio blog(preciso che l'ho trovato su google), quando passo il cursore sulla voce selezionata, il menù si espande ma poi sparisce appena muovo nuovamente il puntatore del mouse. Spero mi possa aiutare!
RispondiEliminahttp://mrchokolade.blogspot.it/
@GianmarcoDeSimone
EliminaIl menù nel tuo blog di prova non è tra quelli che ho presentato io, comunque il problema che lamenti è molto comune. Trovare un menù compatibile con il template che si è scelto è una impresa.
Ciao Ernesto, intanto grazie perche capito sul tuo sito almeno una volta al giorno :)
RispondiEliminaVolevo chiederti una info su questi benedetti menu.
Come puoi vedere sul mio blog beadsandwires.blogspot.it ho semplicemente il menu delle pagine, mentre a destra ho un menu a tendina con scritto "collezioni".
Quello che vorrei ottenere è il menu collezioni (a tendina) come ultima voce nel menu pagine. Ho capito che potrei elimnare il menu pagine come gadget, e inserire un menu ex novo che riporti anche quello a tendina....(giusto?)
Mi puoi indicare un tuo link riguardo la creazione di un menu pagine dove una-o più voci- abbia la tendina verticale?
Grazie mille in anticipo
Cristina
@# Nel menù pagine non si possono aggiungere menù a tendina verticale, se ne deve scegliere uno ex novo da mettere magari insieme a quello
Eliminaps. (il menu collezioni riporta solo alcune etichette)
RispondiElimina